UI/UX Case Study #1: EduX
- Syelin Pratika Sanindita
- Feb 2, 2021
- 5 min read
The problem I’m assuming
Saya menempatkan posisi saya sebagai pemula yang hendak mempelajari UX Design dan saya butuh course yang bisa diakses kapan dan dimana saja serta yang memberikan setidaknya sertifikat dan panduan untuk membuat portofolio setelah menyelesaikan course agar bisa berguna saat melamar kerja nanti.
Kenapa?
Tidak semua orang bisa duduk di depan laptop/komputer. Terkadang ada saja kendala yang membuat mereka harus meninggalkan laptopnya atau parahnya laptopnya rusak dan ia pun tidak bisa belajar. Membuat platform ringkas dan bisa diakses kapan saja tentu akan memudahkan user atau pengguna dalam proses pembelajarannya.
Jika tujuannya adalah profesional, maka sertifikat dan portofolio adalah hal penting untuk mendukung CV dan bukti bahwa ia telah paham dan dapat mengimplementasikan ilmunya langsung.
Problem yang telah disebutkan di atas kemudian saya buat ke dalam product vision board.
Product Vision Board ini dibuat untuk memudahkan kita dalam mengorganisir target user, user needs, produk yang hendak dibuat, dan goals yang hendak dicapai. Tugas kami adalah membuat platform terbaik untuk belajar UX Design, sehingga itu saya jadikan sebagai vision produk.

Target usernya adalah pelajar seperti SMK atau mahasiswa baik yang bergerak dibidang IT/Design atau tidak, lalu pekerja yang hendak melakukan career-shifting setelah melihat perkembangan industri UI/UX design di Indonesia dewasa ini, dan para freshgraduate yang hendak menapaki career path yang baru.
Needs saya definisikan sebagai kebutuhan para user yang hendak dipenuhi melalui produk tersebut. Dan needs dalam produk ini adalah seperti yang sudah dituliskan di atas. Sesi 1 on 1 mentoring ini kemudian saya tambahkan untuk calon pengguna yang membutuhkan arahan mentor secara intensif untuk membantunya di dalam UX design ini.
Product dibuat berdasarkan needs pengguna yang kemudian menjadi daya jual dari produk yang saya tawarkan.
Business Goals yang pertama tentu menjadi leading brand UX design course di Indonesia dan mendapatkan keuntungan dari upgrade 1 on 1 mentoring.
Buktikan asumsi melalui research Setelah menentukan kebutuhan dan mengorganisirnya melalui product vision board, saya melakukan user research dengan metode interview. Dalam proses interview ini karena waktu yang terbatas saya hanya mengambil 2 sampel, dari
Mahasiswa yang sedang belajar mengenai UX design; dan
Seorang pekerja yang hendak melakukan career-shifting.
Interview dilakukan melalui Google Meet. Dalam interview tersebut beberapa poin yang saya tanyakan berupa kebutuhan, saran, pain points, dan budget yang hendak dikeluarkan dalam sebuah platform pembelajaran. Saya juga menggunakan platform dari bootcamp saya sebagai perbandingannya. Hasil dari interview tersebut saya salin dan buat menjadi sebuah affinity map guna memudahkan pengelompokkan informasi dan data yang telah saya dapatkan.

Berdasarkan hasil wawancara tersebut saya simpulkan bahwa;
User membutuhkan platform berbasis mobile app agar bisa diakses dimana saja dan kapan saja
Memberikan life-time access kepada semua materi-materinya
Menawarkan harga yang terjangkau
Discussion group yang terorganisir
Adanya pre-test untuk memisahkan beginner dan pro
User Persona

Persona ini saya buat berdasarkan data dari hasil wawancara yang telah dilakukan.
Sketch & Design

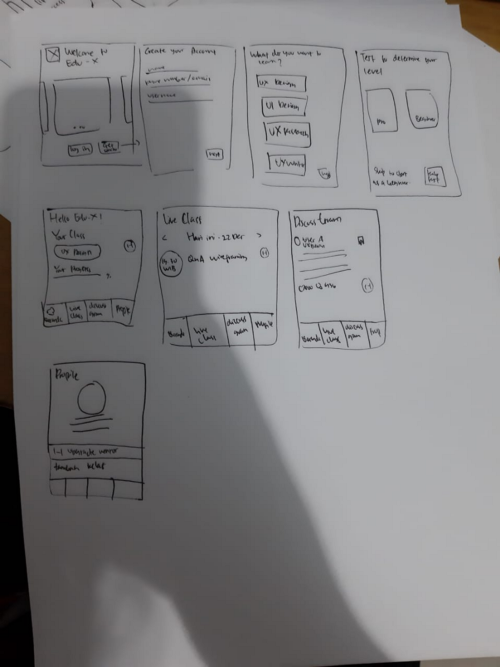
Dari seluruh data yang telah saya dapatkan, saya mulai membuat rough sketch akan aplikasi yang akan saya buat lalu membuat low-fidelity designnya.
Perlu diketahui, bahwa produk high-fidelitynya akan sedikit berbeda dari sketch dan low-fidelitynya. Pagenya pun akan lebih banyak dari yang dibuat di sketch dan lo-fi.

UI Style Guide

High fidelity design
Disclaimer bahwa semua icon dan ilustrasi yang saya dapatkan adalah bukan karya saya. Saya mengambilnya dari plugins di Figma, diantaranya;
Iconify
Flaticon
Blush
Logo creator

Splash screen, log in, dan sign up pages

Di page splash screen, log in, dan sign up saya buat se-simple mungkin. Dalam splash screen, action yang dapat dilakukan adalah dengan meng-swipe card yang menjelaskan mengenai fitur utama di aplikasi EduX ini.
Pada log in dan sign up page juga saya menggunakan elemen yang sering digunakan pada sign up dan log in page lainnya dengan hanya menampilkan field text secukupnya. Field text ini sekiranya semua orang di dalam segala segmen sudah familier dan mengerti mengenai action yang akan dilakukan dalam pages ini.
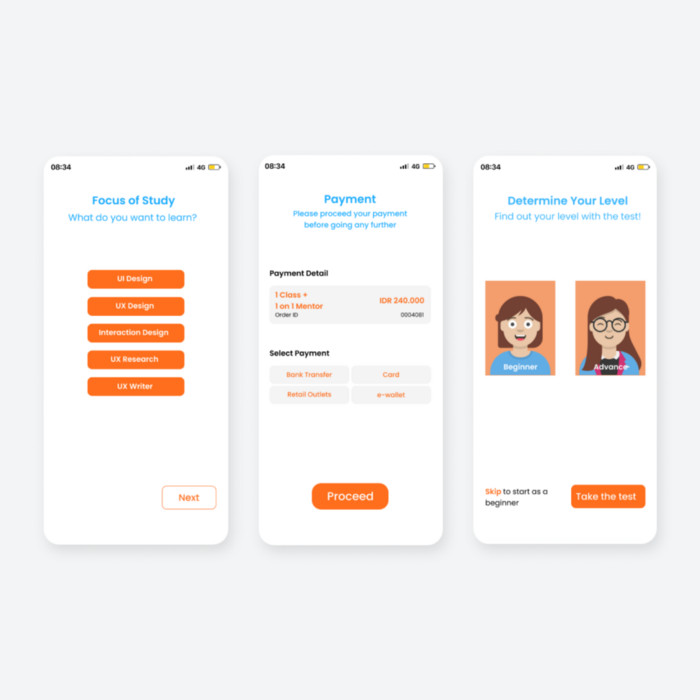
Focus of Study, Payment, dan Levelling Pages

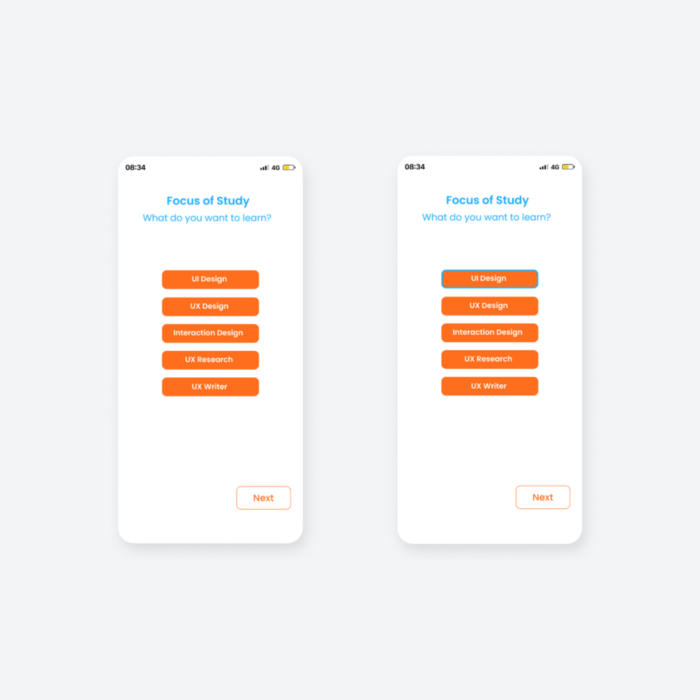
Action yang dapat dilakukan di page focus of study adalah hover and click. Begitu juga dengan page payment dan levelling.

Button akan berubah seperti memiliki stroke saat terdapat action hover and click.

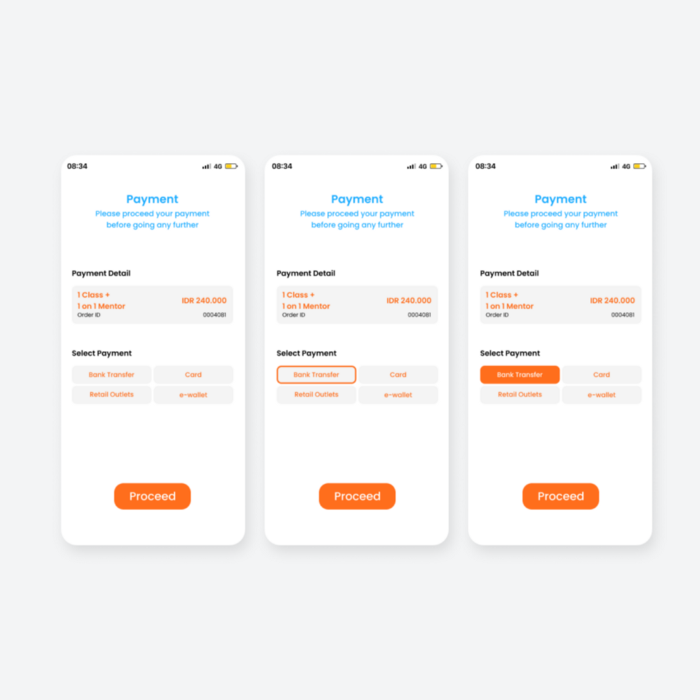
Dalam page payment proses hover and click seperti yang tergambar di atas. Setelah user melakukan pembayaran, maka muncul page levelling untuk menentukan user akan belajar dari level mana.

Levelling ini diperuntukkan kepada pengguna yang sebelumnya sudah pernah belajar mengenai UX design dan tidak ingin membuang waktu untuk belajar dari awal.
Dalam page ini action yang dapat dilakukan adalah dengan hover and click. User bisa memilih level apa yang hendak dipilih dan mengikuti test yang tersedia untuk levelling atau bisa skip untuk memulai sebagai beginner.
Home and Live Class Pages

Dalam pages ini dipastikan bahwa user sudah melakukan log in/sign up dan telah memilih level yang sesuai dengannya. Di contoh gambar, user merupakan pemula di dalam bidang UX design sehingga progress pembelajarannya masih 0%.
Dalam page home, terdapat button berupa dropdown list yang berisi kelas-kelas yang dipilih oleh user. Juga terdapat progress bar untuk menunjukkan progres pembelajaran user. Lalu di tab ‘Your Essentials’ berisi materi-materi yang dibutuhkan dalam pembelajaran.
Di bagian bawah juga terdapat fitur ‘Free Class’ yangmana merupakan free webinar session. Fitur ini hanya tersedia di waktu-waktu spesial saja.
Di page ‘Live Class’ terdapat jadwal kelas hari itu beserta tema dan mentor dari kelas tersebut. Action yang bisa dilakukan oleh user adalah memencet jam di waktu yang sudah ditentukan untuk memulai webinarnya. User juga bisa menonton webinar-webinar sebelumnya dengan memencet button ‘<’ yang ada.
Button lonceng yang ada di bagian atas berguna untuk melihat notifikasi dari aplikasi. Sedangkan button pesan yang berada tepat disampingnya berguna untuk mengaktifkan fitur 1-on-1 mentoring session.
XDiscuss dan Profile Pages

XDiscuss ini merupakan fitur yang menjadi solusi grup diskusi yang tidak kondusif dan efektif sebagai media tanya jawab. Cara kerja dari XDiscuss ini mirip seperti brainly dimana user bertanya kepada user lainnya terkait dengan pembelajaran. Dalam page ini, user juga bisa menyimpan pertanyaan yang menurut mereka ‘relateable’ dan sama dengan pertanyaan mereka.
Melalui XDiscuss ini sesi pertanyaan lebih terstruktur dan lebih tertata. User juga tidak perlu khawatir jika pertanyaannya tertimbun oleh percakapan yang tidak relevan dengan pertanyaan miliknya.
Lalu di page Profile, sama seperti platform lainnya, menyediakan profile dari user. Dalam page ini user bisa melihat level dan ‘course plan’ yang ia ambil. Ia juga bisa menambah kelas baru dengan memencet tombol ‘buy class’. Lalu dalam page ini juga terdapat pengaturan atau setting dari aplikasi.
Usability Testing
Setelah melalui proses panjang untuk mencapai design yang ‘utuh’, saya pun melakukan ‘testing’ lagi. Apakah permasalahan yang disebutkan di atas telah diselesaikan melalui aplikasi ini?
Skenario: kamu telah memilih EduX sebagai platform untuk membantumu belajar UX Design. Dapatkah kamu melakukan log in/sign up dan memanfaatkan semua fitur yang ada di EduX tanpa penjelasan lebih lanjut?
Peserta: 2 orang
Hasil: kedua peserta berhasil memahami segala fitur yang ada dalam EduX tanpa ada penjelasan apapun dimulai dari splash screen hingga profile page.
Final Thoughts and Reflection
Platform pembelajaran ini akhirnya dibuat dalam bentuk mobile app berdasarkan kebutuhan user. Begitu juga fitur-fitur yang ada di dalamnya juga saya buat dari keinginan dan kebutuhan user dalam sebuah learning app yang ideal. Berdasarkan usability testing, user juga memahami dengan mudah tahapan dan fitur-fitur yang ada di aplikasi EduX ini.
Sebagai project ‘serius’ pertama saya di bidang UI/UX tentu case study ini memiliki banyak kekurangan dari segi data, analisa, design, dan usability testing. Kurangnya SDM sebagai sumber data juga menjadi faktor utama dalam kekurangan yang ada di dalam case study ini.
Kedepannya sebagai seorang UI/UX enthusiast dan yang ingin berkecimpung di ranah profesional sebagai UI/UX designer, saya pun akan berusaha untuk meningkatkan skill analisa dan design saya untuk menjadi lebih baik lagi.
Sekiranya jika ada masukan, saran, kritik, atau apapun itu bisa meninggalkan komentar di tulisan ini atau kontak saya melalui instagram di @syel2n. Akhir kata, maaf bila banyak salah kata, sekian terima kasih :D

Comments